KultSam-Workshop 01.-03.04.2019, Sternwarte Göttingen¶

Vorwort¶
Das Konsortium KultSam - Kulturhistorische Sammlungen als digitaler Wissensspeicher für Forschung, Lehre und öffentliche Vermittlung - , dem die Uni Göttingen angehört, hat in einem Vorprojekt begonnen bis September 2019 einen Vollantrag für die BMBF-Roadmap Nationale Forschungsinfrastrukturen auszuarbeiten. Im Rahmen dieses Vorprojekts möchte die Universität Göttingen einen “Demonstrator” zur “Sammlungsnutzung in der forschenden Lehre” entwickeln. KultSam strebt als Plattform für Forschung und Lehre in und mit musealen Objektsammlungen nach Nähe zu bestehenden digitalen Infrastrukturen für die Geisteswissenschaften, besonders den Digital Humanities. Ziel ist u.a. ein Zusammenführen von digitalen Diensten und Tools im Bereich Text/Sprache mit den Digitalisaten materieller Objektbestände der Museen (sowie Archivalien, Quellen- und Sekundärliteratur in einer Forschungsinfrastruktur, auf einer Arbeitsplattform an. Von diesem Fernziel eine Idee zu vermitteln, sie aus den Bedarfen der forschenden Lehre zu unterfüttern und erste, prototypische Schritte in Richtung technischer Realisierung zu unternehmen, ist die Aufgabe und Chance des Workshops während im Rahmen des Vorprojekts. Was dieser als Perspektive für KultSam entwirft, ist ein anstehender und bedeutender Schritt auf dem Göttinger Campus, um Digital Humanities und Sammlungsdaten zusammenzudenken und auf diese Weise die in und um das Forum Wissen als Universitäts- und Forschungsmuseum angesiedelten Forschungsvorhaben (Promotionskolleg, Professur Materialität des Wissens, Objektlabor, Objektforschungszentrum) mit digitalen Diensten zu unterstützen.
Zielgestalt des Demonstrators:¶
Anhand konkreter Objektbestände, die teils physisch, teils als Digitalisate im Sammlungsportal der Universät öffentlich zugänglich sind, wurden verschiedene Themenschwerpunkte in ein zentrales Blickfeld gerückt. Das übergeordnete Themenfeld “Objekt-basierte Digital Humanities” sollte so in konkreten Beispielszenarien in den Fokus gerückt werden, um einen besseren und tieferen Einblick in spezifische Problemstellungen zu geben. Im Laufe des Workshops sollten entlang der Bedarfe von Lehre und Forschung konkrete Anwendungsszenarien durchgespielt werden, einschließlich der Entwicklung konkreter User Stories und Prototypen, basierend auf von den Teilnehmer_innen entwickelten Personae. Der genaue Ablauf des Workshops und die Ergebnisse werden im Kapitel Der Workshop eingehend beschrieben.
Der Workshop¶
Programm und Ablauf¶
Der Workshop fand vom 01.-03.04.2019 in der Sternwarte Göttingen unter dem Namen “KultSam-Workshop: Objekt-basierte Digital Humanities” statt. Organisiert wurde er von der Zentralen Kustodie und der Staats- und Universitätsbibliothek (SUB) Göttingen, Abteilung Forschung und Entwicklung. Als Teilnehmer_innen wurden gezielt Expert_innen aus verschiedenen relevanten Themengebieten angefragt und eingeladen. Ziel war es, eine diverse Gruppenzusammensetzung zu haben, inklusive Expert_innen aus den Bereichen der Digital Humanities, der Informationswissenschaft und dem Sammlungsbereich eingeladen wurden. Eine Beschreibung der Arbeitsabläufe und der angewandten Methodik finden sich im nachfolgenden Abschnitt.
Das vollständige Programm kann hier heruntergeladen werden:
Methodik¶
Der Workshop sollte entsprechend der Aufgabenstellung und seines Ziels unter kreativen Ansprüchen gestaltet werden. Vor allem die Methode des Design Thinking und Einflüsse des Participatory Designs waren bei der Vorbereitung ein zentrales Thema. Zwar nutzte der Workshop keine der beiden Methoden bis ins Detail, sondern zog lediglich aus beiden die Stränge heran, welche möglichst zielführend für Art und Fragestellung des Workshops waren. Dennoch kann man sagen, dass viele grundsätzliche Ansichten aus den beiden Methoden zu Rate gezogen wurden und für den Workshop äußerst hilfreich waren. Im Zuge dessen wurde der Ablauf des Workshops im Vorfeld sehr detailliert geplant und besprochen. Die inhaltlichen Schwerpunkte in Form von beispielhaften Sammlungskonvoluten wurden festgelegt und gesichtet, sowie zu jeder Sammlung Ausgangsfragestellungen entwickelt, die den späteren Gruppen als Grundlage für das Brainstorming vorgelegt werden sollten. Im Folgenden werden die genutzten Tools und Hilfsmittel kurz vorgestellt, die für die Durchführung des Workshops als sehr wichtig eingestuft und entsprechend vorbereitet wurden.
Das Participatory Design¶
Participatory Design ist ein Ansatz aus der interaktiven Softwareentwicklung. EntwicklerInnen und Nutzer_innen arbeiten zusammen, damit das Endprodukt den Erwartungen und Bedürfnissen der Nutzer standhält. Alle Beteiligten sollen aktiv in die Prozesse und Verfahren der Gestaltung mit einbezogen werden. Ziel ist es, vom Know-how der jeweils anderen Zielgruppe zu profitieren: der Designer kennt die Technologie während auf der anderen Seite der Nutzende über Hintergrundwissen und Expertise aus seinem jeweiligen Arbeits- oder Forschungsfeld verfügt und den Kontext beschreiben kann. Participatory Design ist also eine Form des nutzerzentrierten Designs, das die Nutzer_innen aktiv in alle Phasen des Entwicklungsprozesses involviert. [1]
Design Thinking¶
Design Thinking ist ein Kreativprozess zur Ideenfindung, der sich hauptsächlich am späteren User orientiert und diesen sehr zentral ins Blickfeld nimmt. Ähnlich dem User-Centered-Design (UCD) wird sich in der Methode darauf fokussiert, Ideen zu entwicklen, um Interessen und Bedürfnisse potentieller User zu befriedigen. Die typische Beobachtungsphase bzw. Feldbeobachtungen, um Einsichten und Erkenntnisse in ein mögliches Nutzerfeld zu gewinnen, konnte im Rahmen dieses Workshops natürlich nicht geleistet werden. Stattdessen wurden sog. Personae erstellt- um so das kollektive Wissen der Teilnehmer_innen auf einen einzelnen, prototypischen User herunterzubrechen; mehr dazu weiter unten. Kernelement des Design Thinkings ist die Ideenfindung. Diese besteht v.a. aus dem Brainstorming, welches der Entwicklung und auch Visualisierung unterschiedlicher Grundkonzepten dient. Während des Prototypings wurden erste rudimentäre Modelle entwickelt. Üblicherweise werden diese interaktiv und im besten Fall gemeinsam mit der Nutzer_innen-Gruppe getestet und dann solange überarbeitet, bis das Endstadium erreicht ist. Aufgrund des zeitlichen Rahmens war dies im Workshop ebenfalls nicht möglich. Erwähnenswert für das Design Thinking ist zudem auch das mobile Raumkonzept, auf das verhältnismäßig viel Wert gelegt wird. Der Arbeitsraum an sich nimmt einen großen Stellenwert ein. Es wird möglichst im Stehen oder in Bewegung gearbeitet, der gesamte Raum genutzt und Ergebnisse und Prozesse für alle Teilnehmer_innen gut sichtbar visualisiert. Arbeiten im großen Plenum während der Kreativphase sind eher unüblich.
Note
Design Thinking
Entwickelt durch IDEO wurde Design Thinking dadurch sehr bekannt, dass die amerikanische Elite-Universität Stanford ein eigenes Institut unter Schirmherrschaft von SAP-Gründer Hasso Plattner zu diesem Thema ins Leben gerufen hat, die mit der HPI School of Design Thinking (D-School) auch in Potsdam einen Ableger gefunden hat. [2]
Basic Tools
Das Post-it: Nutzen und Regeln¶
- bündelt Informationen,
- ist flexibel,
- 5 Worte: groß und deutlich,
- mehr als ein einzelnes Wort,
- visualisieren (rudimentär),
- jede_r schreibt und malt,
- leserlich und deutlich schreiben.
Time-Boxing¶
- dient als eine Art Mini-Deadline,
- die zeitliche Begrenzung soll die Teilnehmer_innen aktivieren,
- größte Zeiteinheit ist eine Stunde: Arbeitsschritte, die länger dauern würden, brechen wir in handliche Einheiten herunter,
- trotzdem sollen die Teilnehmer_innen nicht in Stress versetzt werden,
- eine realistische Zeitplanung, um bestimmte Arbeitsschritte ordentlich zu vollenden ist sehr wichtig.
Fragetechniken¶
- beeinflussen die Gruppendynamik (positiv)
- sorgen für positive Stimmung
- fördern die Kreativität
- fördern das ‘thinking outside the box’
Beispiele:
- was würde Yoda/das A-Team/Batman/McGuyver tun, um das Problem zu lösen?
- was müsste man tun, damit es absolut gar nicht funktioniert?
- was wäre wenn wir unbegrenzte Mittel (Zeit/Geld/Personal) hätten?
- was würden wir tun, wenn wir nur ein extrem kleines Budget hätten?
- wie müsste eine Lösung aussehen, damit ALLE damit zufrieden sind?
- was gibt es ähnliches auf dem Markt?
Brainstorming¶
Note
“Using the brain to storm a problem”
Brainstorming ist eine von Alex F. Osborn 1939 entwickelte und von Charles Hutchison Clark modifizierte Methode zur Ideenfindung, die die Erzeugung von neuen, ungewöhnlichen Ideen in einer Gruppe von Menschen fördern soll. Er benannte sie nach der Idee dieser Methode, nämlich using the brain to storm a problem (wörtlich: „Das Gehirn verwenden zum Sturm auf ein Problem“).
Fast niemandem ist die Methode des Brainstormings völlig unbekannt. Einen tieferen Einblick in die Methode und deren Ursprung zu wagen lohnt sich jedoch und ist für jeden Kreativworkshop von Vorteil. Hier unsere Top-Auswahl an Regeln für ein gutes Brainstorming:
Strukturieren und Selektieren¶
Durch die Methode des Brainstormings kamen, wie zu erwarten, viele Ideen zusammen. Zudem waren die Gruppen durch unterschiedliche Fragestellungen sowie das Time Boxing dazu angehalten, in kürzester Zeit sehr viele Gedanken auf Papier zu bringen. Eine Auswahl zu treffen stellte sich dann anschließend als schwieriger heraus, als vielleicht angenommen. Daher nahm jede Gruppe eine Art Clustering nach individuell gewählten Methoden vor, um ihre verschiedenen Fragestellungen zu bearbeiten. Dementsprechend wurden unterschiedliche Ergebnisse erzielt.
Gruppeneinteilung und Teamarbeit¶
Eine adäquate Gruppeneinteilung trägt maßgeblich zu einem erfolgreichen Arbeiten bei. Dabei kommt es gar nicht so sehr darauf an, wen man in einer Gruppe zusammenarbeiten lässt, sondern warum. So kann es unter Umständen sinnvoll sein, sehr homogene Gruppen zu bilden, mit einem ähnlichen Hintergrund -und Fachwissen. In anderen Szenarien ist es jedoch sinnvoller, heterogene Gruppen zu bilden, bspw. aus unterschiedlichen Fachrichtungen. Auch hierarchische Fragen sollten beachtet werden. Arbeiten Vorgsetzte zusammen mit Mitarbeiter_nnen in einer Gruppe oder wird die “Führungsriege” in einer eigenen Gruppe zusammengebracht? Egal wie man sich entscheidet: Wichtig ist, sich über Vor- und Nachteile bewusst zu werden und aktiv zu entscheiden, welche Erwartungen und Wünsche man an den eigenen Workshop hat. Unabhängig von der Teamzusammensetzung ist ein freundliches Miteinander unabdingbar. Daher einige Spielregeln für das Arbeiten im Team, die für den Workshop Voraussetzung waren:
Ideensteckbrief¶
Note
Ideensteckbriefe im Workshop
Jede Arbeitsgruppe hat im Laufe des Workshops zwei Ideensteckbriefe [3] ausgefüllt. Diese befinden sich im entsprechenden Abschnitt der Präsentation der Arbeitsergebnisse der Gruppen.
Durch die Erstellung von Steckbriefen erhalten wir:
- die Visualisierung des Problems und der Situation,
- die Verbesserung des Problem- und Ideenverständnisses,
- ein besseres Verständnis möglicher Einflüsse auf Nutzer_innen sowie der Nutzer_innen selbst,
- Ordnung in den Gedanken,
- das Erkennen von Lösungsansätzen,
- die Dokumentation, Zusammenfassung und Darstellung unseres Wissens.
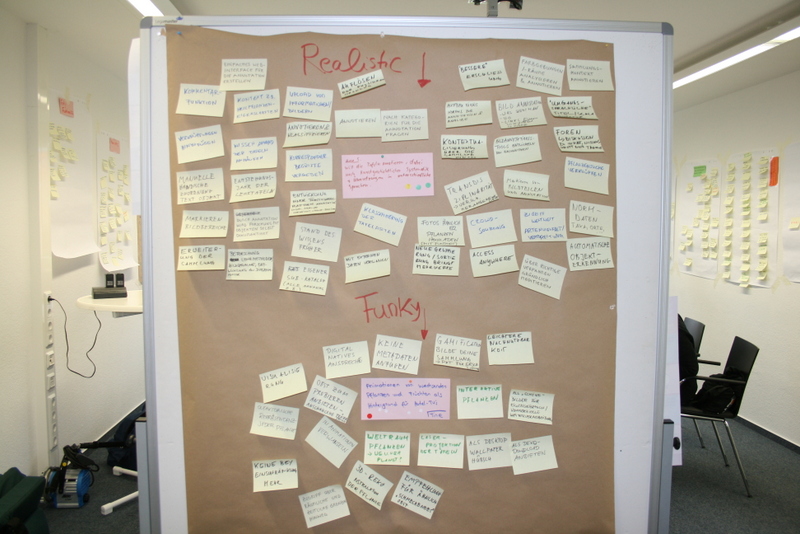
Funky Prototype vs. Realistic Prototype¶
Resultierend aus dem Brainstorming und der Erstellung von Personae und User Stories sollten im Workshop Prototypen entwickelt werden. Dabei wurde unterschieden zwischen einem “Realistic” Prototype und einem “Funky” Prototype [4]
Funky Prototype
Es soll witzig werden, wir lassen Technologie und Umsetzbarkeit außen vor und gestalten darauf los. Wie würde dann unsere Problemlösung aussehen? Funky! Dies ermöglicht dem Team die vertraute Umgebung etwas zu verlassen und völlig neue Wege zu gehen ganz nach dem Motto Entwickeln ohne Grenzen. Was würden wir machen, wenn wir alles machen könnten? Diese Bereiche können wir mit dem Funky Prototype erforschen. Es wirkt etwas bizarr, aber die Ergebnisse können einen großen Schritt zu fortschrittlichen Ideen und Denkansätzen beitragen.
Realistic Prototype
Jetzt mal im Ernst. Was haben wir, was brauchen wir und was lässt sich umsetzen? Der “Realistic” Prototype beschäftigt sich mit genau diesen Fragen. Wir bedenken Geld- und Personalmittel und State of the Art Technologien, um einen Prototypen zu entwickeln, der tatsächlich bereits heute umsetzbar ist.
Ablauf der Workshoptage¶
Um die Struktur des Workshops exemplarisch zu verdeutlichen, finden Sie im folgenden den genauen Ablaufplan für die Arbeitsgruppen. Jede_r Moderator_in hatte natürlich eigene Ideen und Spielraum bei der Umsetzung ihrer Arbeitsaufträge, sodass Abweichungen durchaus vorkamen.
Montag, 01.04.2019
- Beginn der Veranstaltung und Begrüßung
- Vorstellungsrunde: Was stellen wir uns unter “Objekt-basierten Digital Humanities” vor?
- Einführung ins Thema
- Zielsetzung und Rahmen des Workshops: Was wollen wir und wie wollen wir dies erreichen?
- Vorstellung der anzuwendenen Methodik (siehe Kapitel “Methodik”)
- Zusammenfinden des Teams
Note
Teamzusammensetzung
Die Teams der drei Gruppen wurden bereits im Vorfeld zusammengestellt. Jede Gruppe sollte möglichst divers sein und Teilnehmer_innen aus unterschiedlichen Fachgebieten und -disziplinen vertreten sein.
- Einführung ins Thema Teil II
- Auflösung des Plenums und Aufteilung auf Tischinseln
- Vorstellung der Göttinger Objektkonvolute
- Input der SammlungsspezialistInnen
- Vorstellung der Ausgangsfragen an das Material
- Erste Brainstorming Phase: Ausgangsfragen diskutieren/Brainstormingergebnisse selektieren und clustern
Dienstag, 02.04.2019
- Wrap-Up vom Vortag
- Ergänzendes Brainstorming
- Personae entwickeln
Note
Personae
Eine Persona ist eine Skizze eines potentiellen Users. Dabei wird sich diese_r als “reale Person” vorgstellt, mit all ihren Erlebnissen, Bedürfnissen, ihrem Lebenslauf, Vorlieben sowie privaten und beruflichen Interessen. Ziel ist es, die wahren Bedürfnisse herauszufinden. Durch die intensive Auseinandersetzung mit dem fiktiven Charakter wird Empathie zu einem potentiellen Nutzer initial aufgebaut. Ein erster Entwurf ist im Team schnell gemacht und kann ebenfalls als Brainstorming-Sitzung aufgebaut werden. Vorteilhaft ist es, reale Personen, Beobachtungen und Hintergrundwissen beizutragen. Idealerweise werden richtige Personen mir realen Namen Eigenschaften verwendet. Auch Spezifika wir Alter, Familienstand, demografische Informationen, Gewohnheiten sollten berücksichtigt werden, wenn möglich. Dennoch ist die Persona keine einzelne Nutzerin/kein einzelner Nutzer, sondern vielmehr ein komponierter Charakter, der unser synthetisiertes Wissen über eine Nutzer_innen-Gruppe abbildet. [5]
- User Szenarien entwickeln und ableiten (basierend auf den Personae)
- Abstimmen über zwei finale Szenarien für Ideensteckbriefe: Es sollte eine “realistic” und eine “funky” Idee ausgewählt werden, um später äquivalent dazu zwei Prototypen umzusetzen.
- Welche kritischen Funktionalitäten sind dafür dringend erforderlich (Ableitung der Kernfunktionalitäten für den Prototype)?
- Welche Attribute müssen diese Funktionen aufweisen?
- Ausfüllen der Ideensteckbriefe
- Gruppenarbeit: Umsetzung und Prototyping
- Interviewtermine mit Kamerateam: Vorstellung der beiden Prototypen
- Plenum: Wrap-up des Tages
Mittwoch, 03.04.2019
- Gruppenarbeit zur Finalisierung der Prototypen und Vorbereitung einer Präsentation für das Plenum
- Plenum: Vorstellung der Ergebnisse
- Plenum: Diskussion und Abschluss

Ergebnisse¶
AG1: Bildobjeke aktivieren: Botanische Lehrtafeln¶























Exemplarische Ausgangslage:¶
Die Sammlung Botanischer Lehrtafeln des Albrecht von Haller-Instituts der Universität Göttingen musste im Sommer 2018 kurzfristig umgelagert werden. Im Zuge dessen wurde der gesamte Sammlungsbestand von über 2000 Tafeln in hochwertigen TIFF-Fotografien dokumentiert. In der Sammlungsdatenbank konnten in der Kürze der Zeit nur basale Rumpfdatensätze generiert werden, die im Wesentlichen Inventarnummern und einen kurzen Titel und Maßangaben enthalten. Sämtliche Inhalte der Tafeln, sowohl die oft vielteiligen bildlichen Darstellungen als auch deren zahlreiche Beschriftungen sind bislang nicht erschlossen.
Schwerpunkt-Fragen:¶
- Wie kann die Überführung von bildlich dokumentierten Informationen in strukturierte Metadaten IT-technisch unterstützt werden?
- Wie kann die Crowd bei der Erschließung und Verbesserung von digitalen Daten unterstützen?
- Welcher potentielle Nutzen steckt in der Überführung des Materials ins Digitale?
Ergebnisse¶
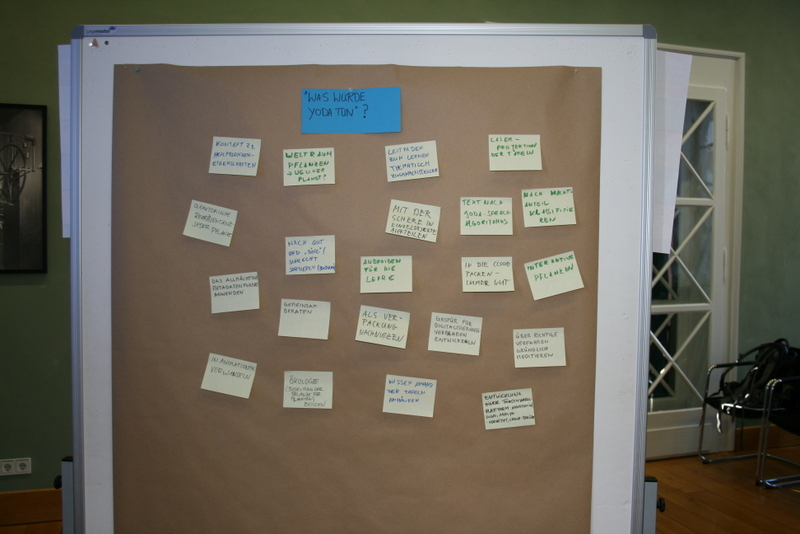
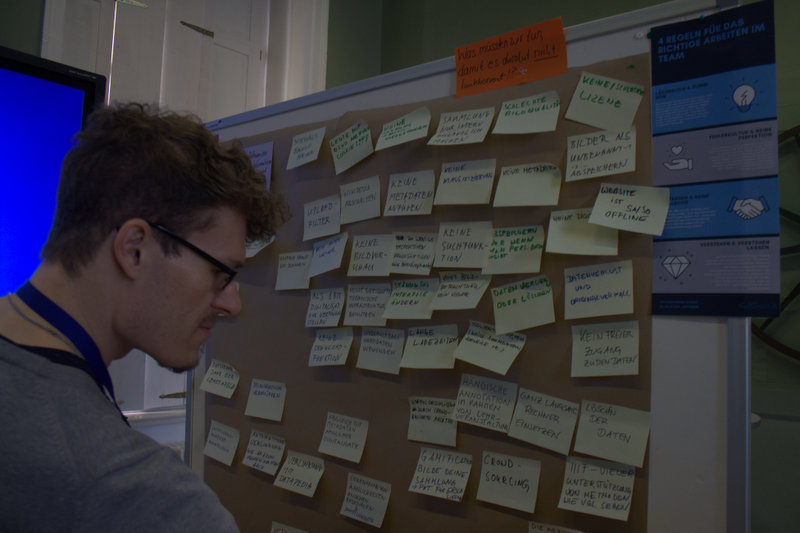
Brainstorming¶
Die Ergebnisse des Brainstormings wurden fotografisch festgehalten. Die folgenden Abbildungen sind aus Transkriptionen aus dem Bildmaterial entstanden, sind also in Ordnung und Reihenfolge nicht identisch zu den original entwickelten Brainstorming-Landschaften.
Note
Brainstorming
Die Gruppe hatte jeweils fünf Minuten Zeit für ein freies Brainstorming zu genannter Frage. Jede Idee sollte auf einem Post-It festgehalten und wenn möglich visualisiert werden.
Frage 1: Wie kann die Überführung von bildlich dokumentierten Informationen in strukturiere Metadaten IT-technisch unterstützt werden?

Abbildung 3 Brainstorming: Wie kann die Überführung von bildlich dokumentierten Informationen in strukturierte Metadaten IT-technisch unterstützt werden?
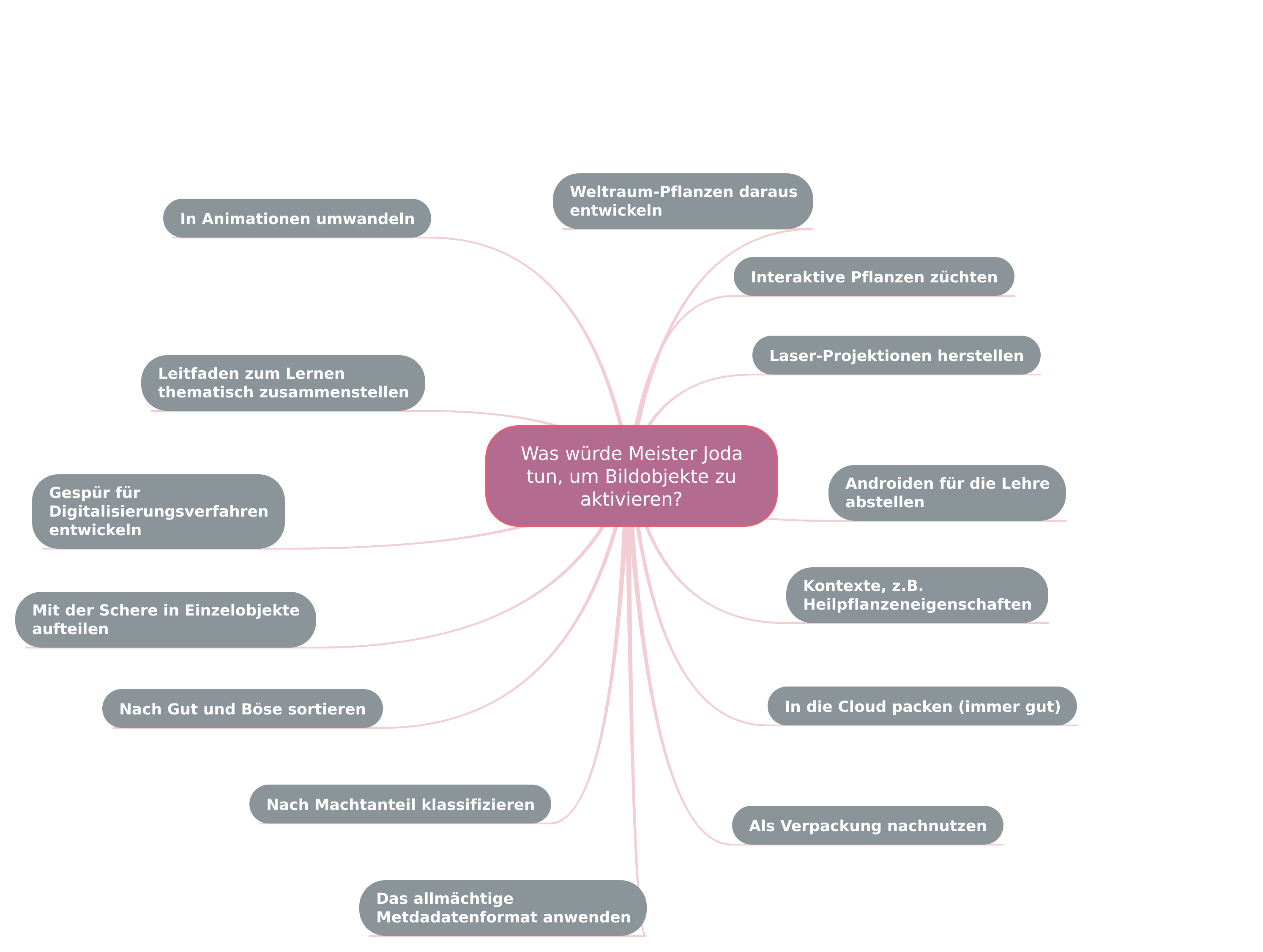
Frage 2: Was würde Meister Yoda tun, um die Bildtafeln zu aktivieren?
Frage 3: Was müssten wir tun, um die Objekte nicht zu aktivieren?
Frage 4: Wie kann die Crowd bei der Erschließung und Verbesserung von digitalen Daten unterstützt werden?
Personae und User Stories¶
User Stories¶
Basierend auf den Personae entwickelte die Gruppe verschiedene User Stories (direkt übernommen aus den Arbeitsergebnissen der Gruppen):
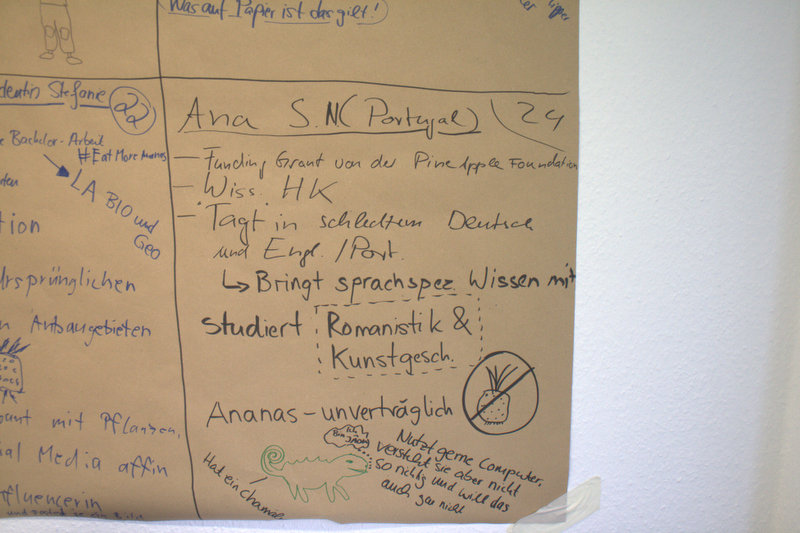
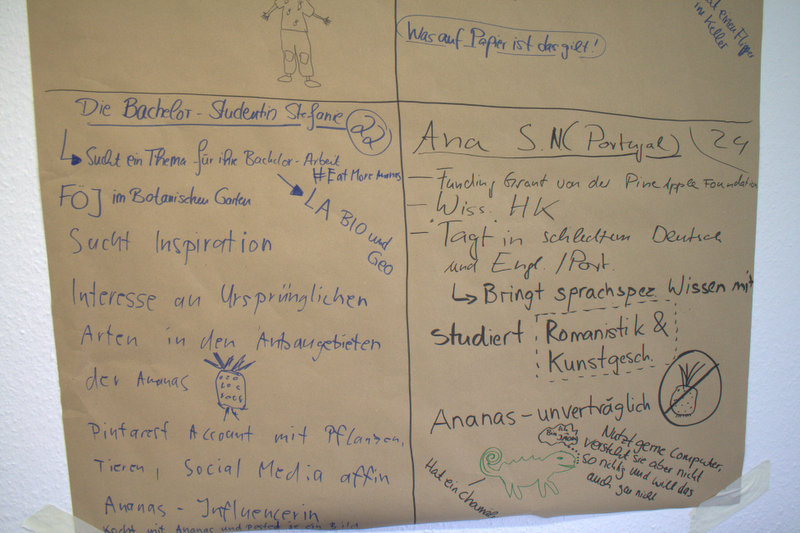
1. Ana S.
- Braucht für ihr Terrarium einen schönen Hintergrund und sucht nach farblich passenden Lehrtafeln.
- Soll im Rahmen ihrer Stelle dabei unterstützen, für ein Jubiläum eine Ausstellung vorzubereiten. Dafür sollen die Bildtafeln als große Drucke und auf Touch-Screens präsentiert werden, inkl. relevanter Informationen. Ana soll den Prozess mitgestalten.
- Möchte, dass sich das Fachvokabular bei der Eingabe selbst ergänzt, weil sie nicht genau weiß wie es geschrieben wird.
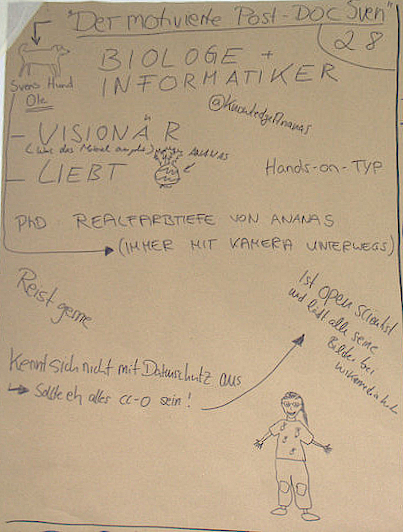
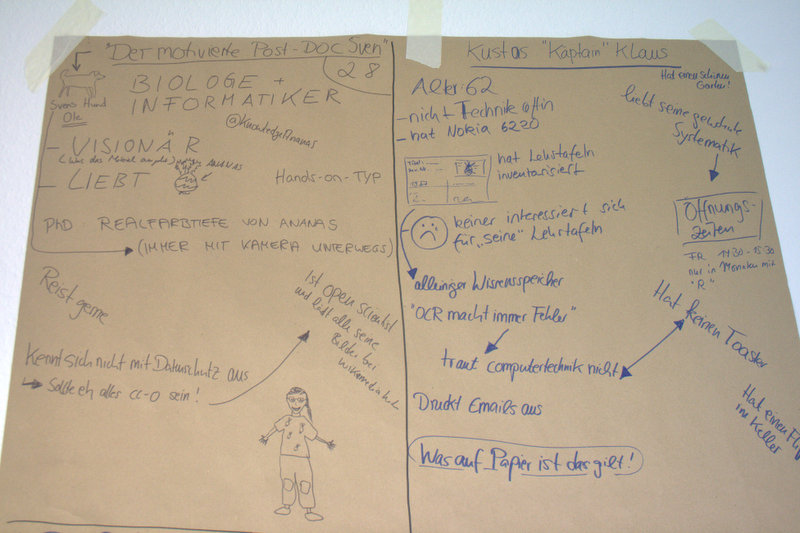
2. Sven
- Verzeichnung und Erstellung eines Objektnamenthesaurus.
- Arbeitet für sein Post-Doc-Projekt mit digitalisierten Bildtafeln an seiner Universität. Nun möchte er auf die digitale Sammlung einer Universitäts-Bibliothek in einem anderen Land zugreifen, um vergleichend zu forschen → welche farblichen Merkmale wurden zu Ananas festgehalten?
- Hat viele Pflanzenbilder von seinen Reisen und möchte die Lehrtafeln damit anreichern.
- Kooperation mit Forschungsprojekt zur automatisierten Bestimmung von Bild-Text-Anordnung und Bildaufteilung.
- Master-Kurs: Entwicklung eines Annotationsschemas für Lehrtafeln (hands-on mit Lehrtafeln).
- Sucht Material für seine Lehrveranstaltung “Geschichte der Ananas”.
- Möchte auf die Daten und Metadaten zur Weiteranalyse per API zugreifen.
3. Klaus
- Möchte im Rahmen eines Feriencamps mit SchülerInnenn die Tafeln reparieren und erneuern, die das alle mit ihren IPads bzw. Tablets machen wollen.
- Möchte seine Sammlung erhalten, kann das aber nicht selbst. Er könnte aber bei der Strukturierung helfen.
- bekommt in letzer Zeit immer wieder Anfragen, ob der Sammlungsbestand in annotierter digitaler Form vorliegt. Er ist damit überfordert und muss ständig vertrösten. Die Universität hat aber eine Digitalisierungsstrategie gestartet und nun soll Klaus eine Mitarbeiterstelle + SHK-Stelle für die Digitalisierung ausschreiben. Er weiß nicht, wie er das umsetzen soll.
- Wird von seinem Kollegen Karl darauf angesprochen, dass die Informationen der Tafeln wichtig sind für das Europäische Portal “Ananas Angulare” → Datenexport.
- Möchte das Material nach Herkunft sortieren obwohl es physisch nach Taxa sortiert ist.
- Möchte seine Tafeln bewahren und archivieren und könnte sich vorstellen, dass jemand sein Inventar ins Internet bringt, um Interesse zu vermehren.
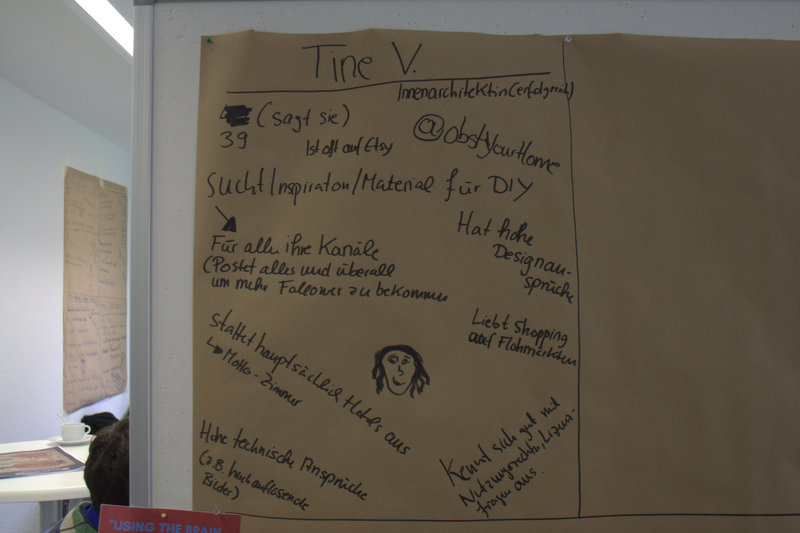
4. Tine
- Animationen von wachsenden Pflanzen und Früchten als Hintergrund für Hotel TV´s
- Sucht das Formular für die Anfrage der Print-Rechte (Ananas-Tapeten)
- Findet die Sammlung per Zufall und findet sie hübsch. Sie will sich durchklicken und hat keine Kenntnis von der Systematik und möchte sich damit auch nicht beschäftigen
- Möchte Postkarten aus den Tafelmotiven erzeugen lassen
- Möchte schnell und einfach möglichst große Bandbreite von interessanten Bildern finden
5. Stefanie
- Möchte alle Ananastafeln finden und weltweit mit anderen Beispielen und Bildern/Arten vergleichen.
- Möchte alle Ananas mit #EatMoreAnanas taggen und sie auf Facebook sharen. Will dafür den Bildausschnitt selbst wählen.
- Möchte sich eine Projektion einer Ananas aus einer Lehrtafeln in 3D drucken lassen und ins Wohnzimmer stellen.
Ideensteckbriefe¶
Die Ideensteckbriefe sollten den Gruppen helfen, ihre Ideen in schriftlicher Form etwas ausführlicher zu konservieren und zu konkretisieren, um basierend darauf die Prototypen umzusetzen.
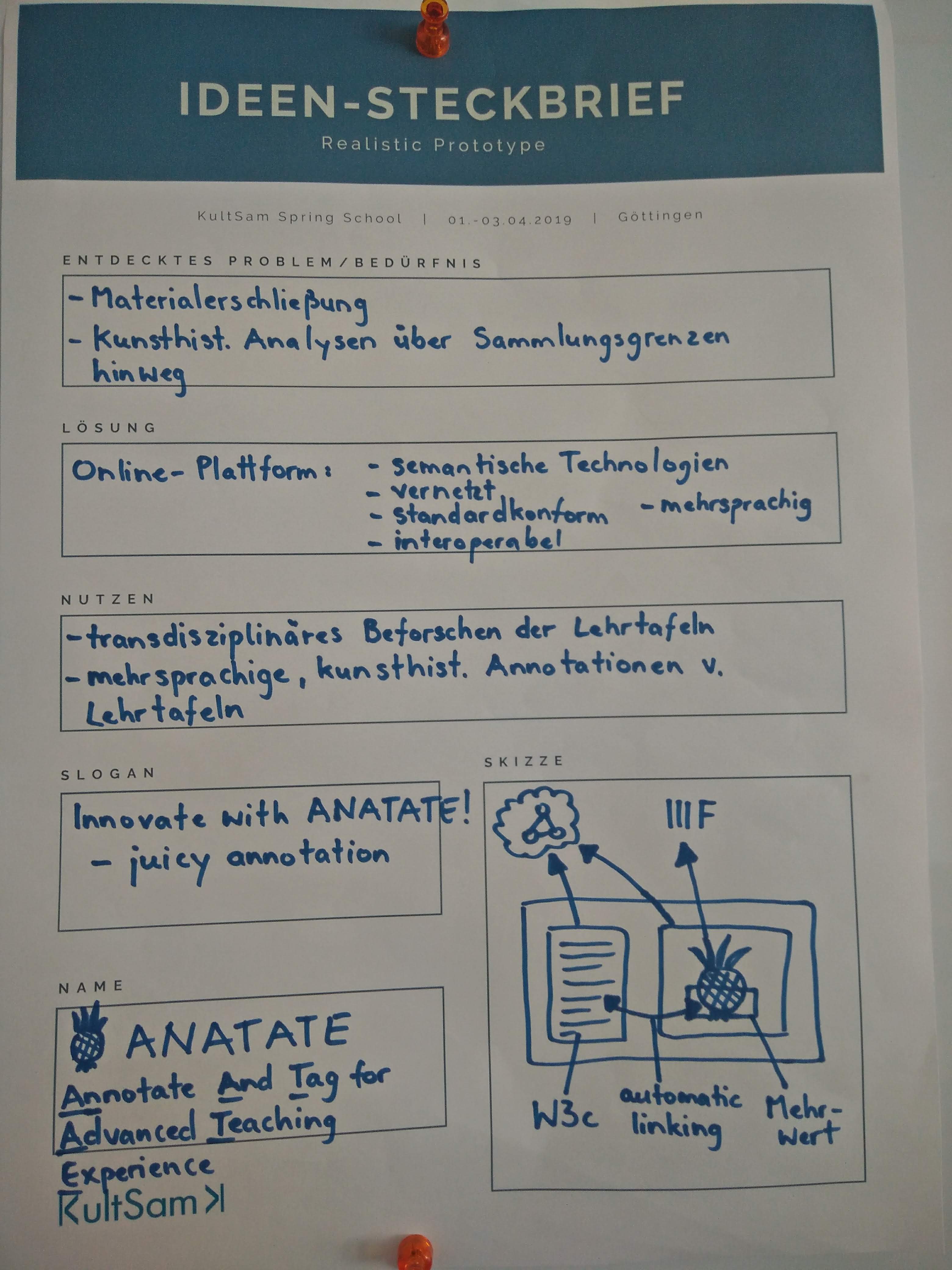
Ideensteckbrief für den Realistic Prototype
Ideensteckbrief für den Realistic Prototype
Die Prototypen¶
Der Realistic Prototype von AG1

Abbildung 9 Realistic Prototype: Annotate and Tag for Advanced Teaching Experience (Anatate)
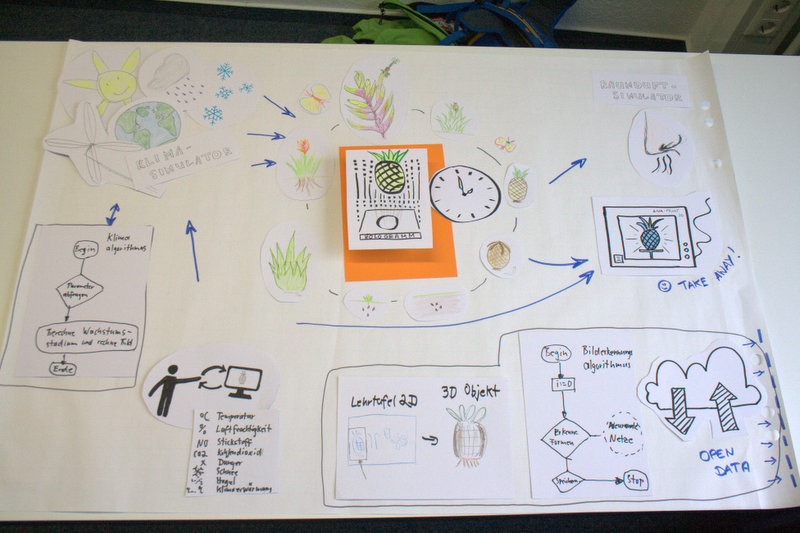
Der Funky Prototype von AG1

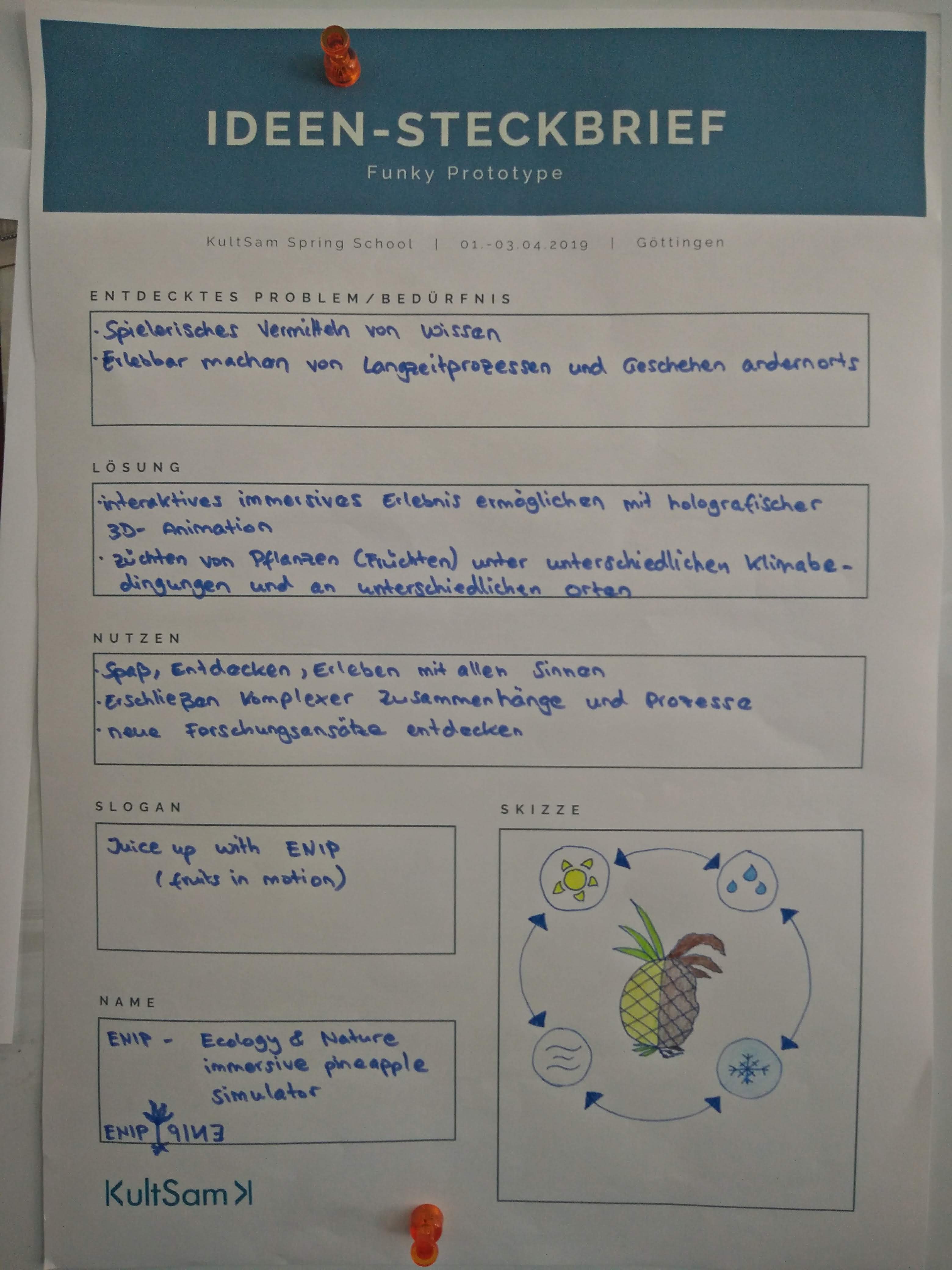
Abbildung 10 Funky Prototyp: ENIP|PINE Ecology and Nature Immersive Pineapple Simulator
Interviews¶
AG2: Forschung und Lehre an historischem Material: Humanembryologische Sammlung¶


































Exemplarische Ausgangslage:¶
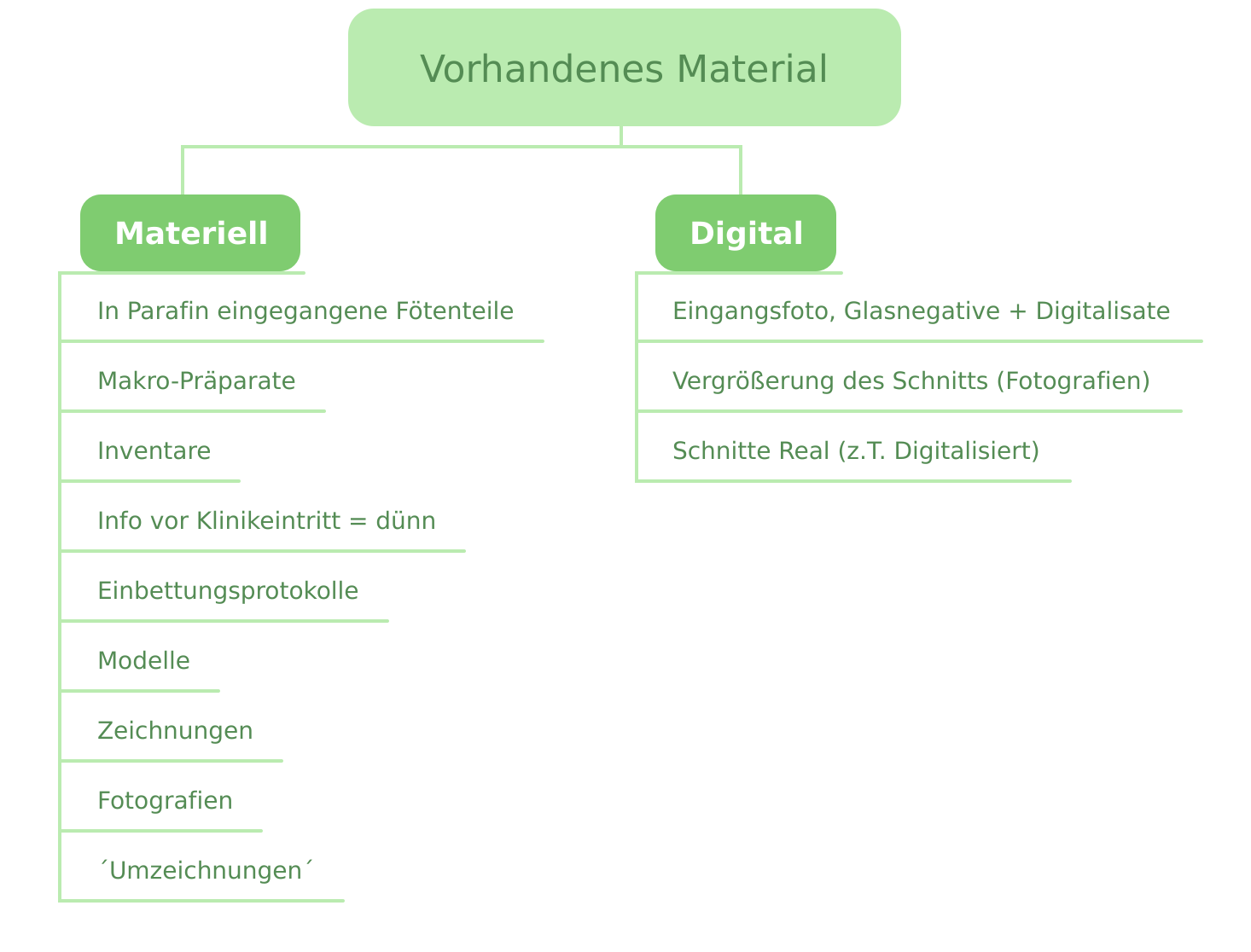
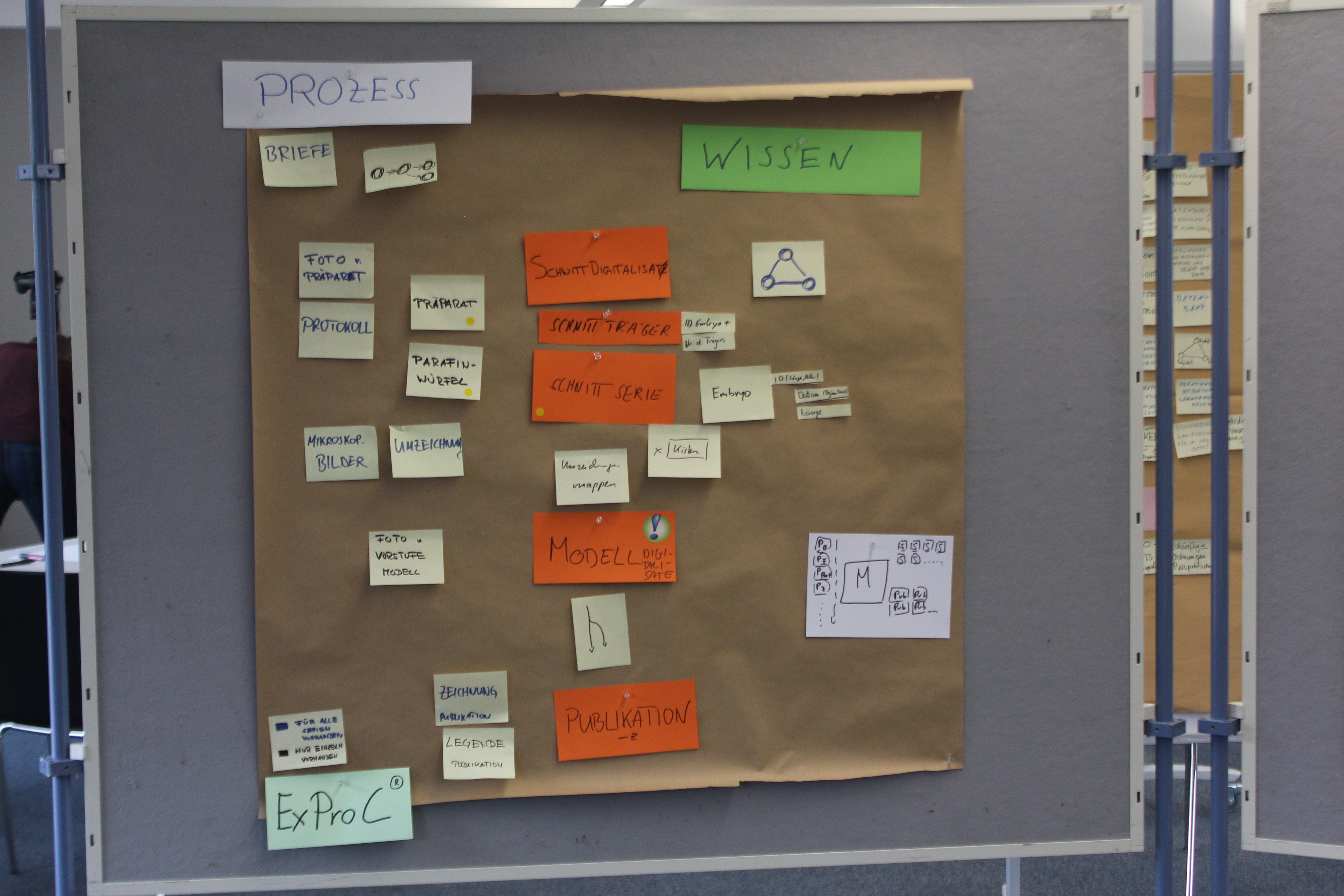
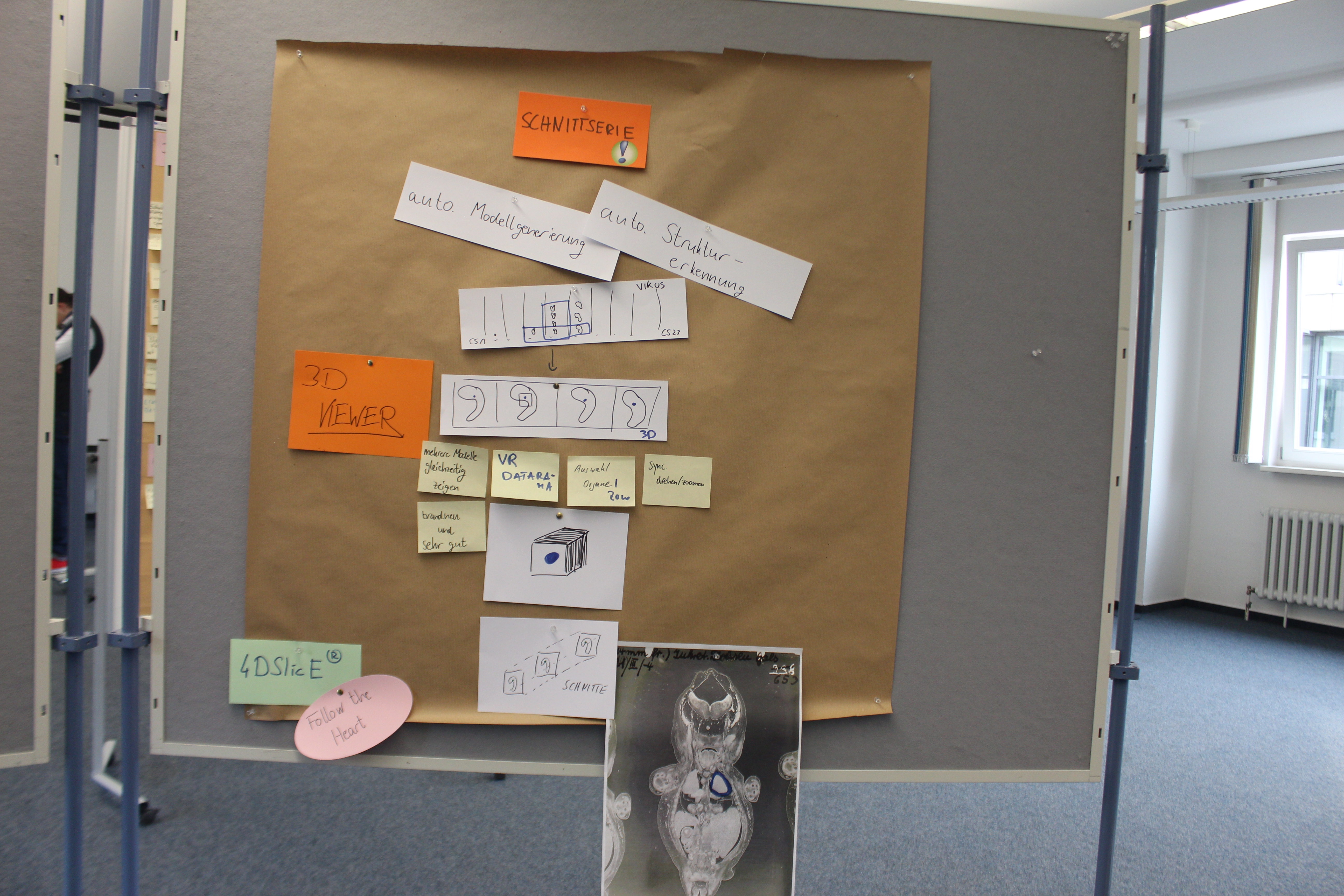
Die Humanembryologische Sammlung Blechschmidt am Zentrum für Anatomie der Universitätsmedizin Göttingen bildet in der Vielfalt ihrer Objekte - Makropräparate, Schnittserien, Fotografien, Modelle, Zeichnungen und dokumentarischen Materialien - ein sehr facettenreiches, per se interdisziplinäres Zeugnis von Forschungsprozessen und visuellen Argumentationen des 20. Jahrhunderts. Noch heute prägt die materielle Überlieferung derartiger Sammlungen grundlegend die humanembryologische Forschung; ihre aktuelle Relevanz in Forschung und Lehre verlangt nach digitalen Werkzeugen.
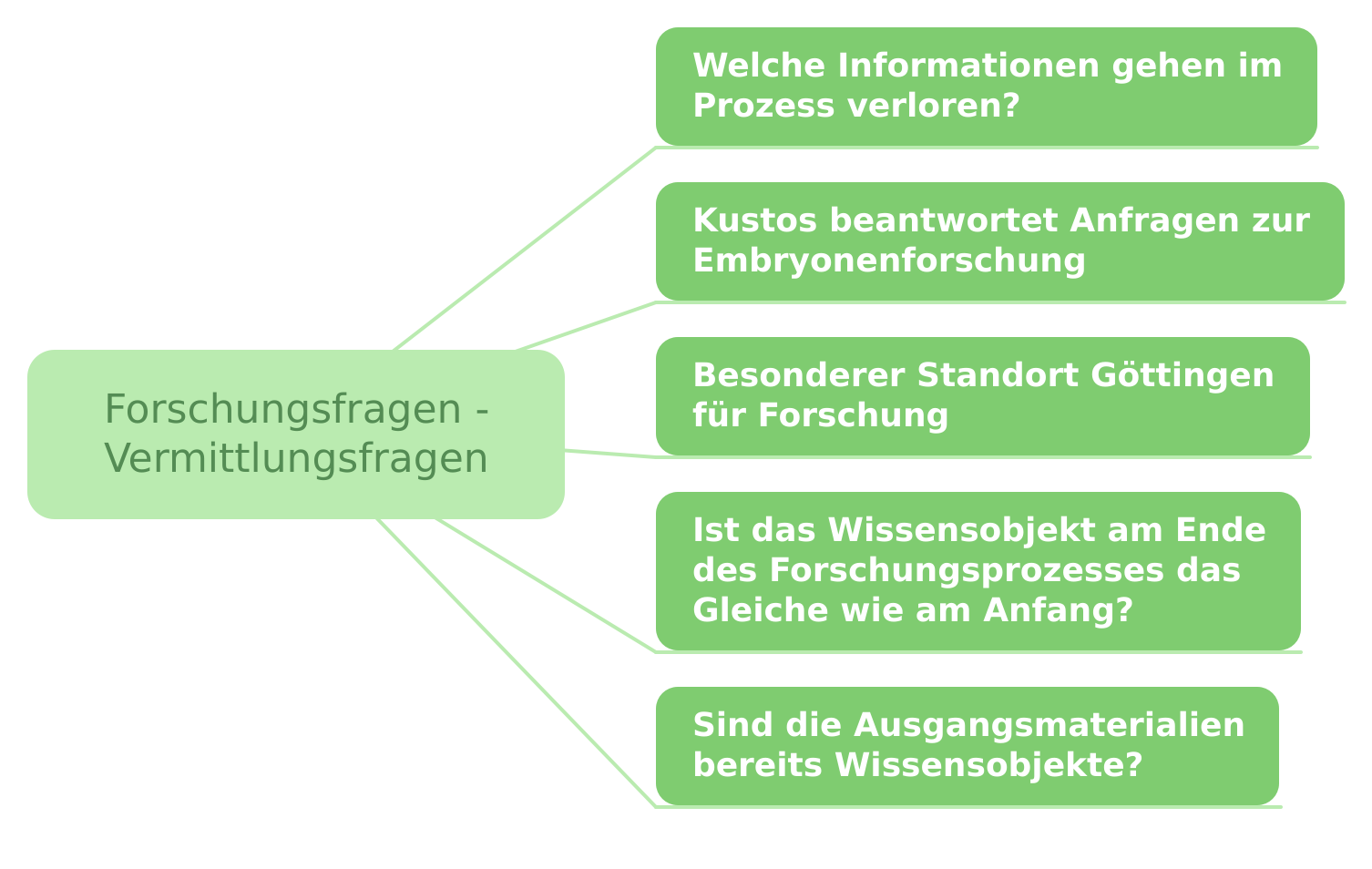
Schwerpunkt-Fragen:¶
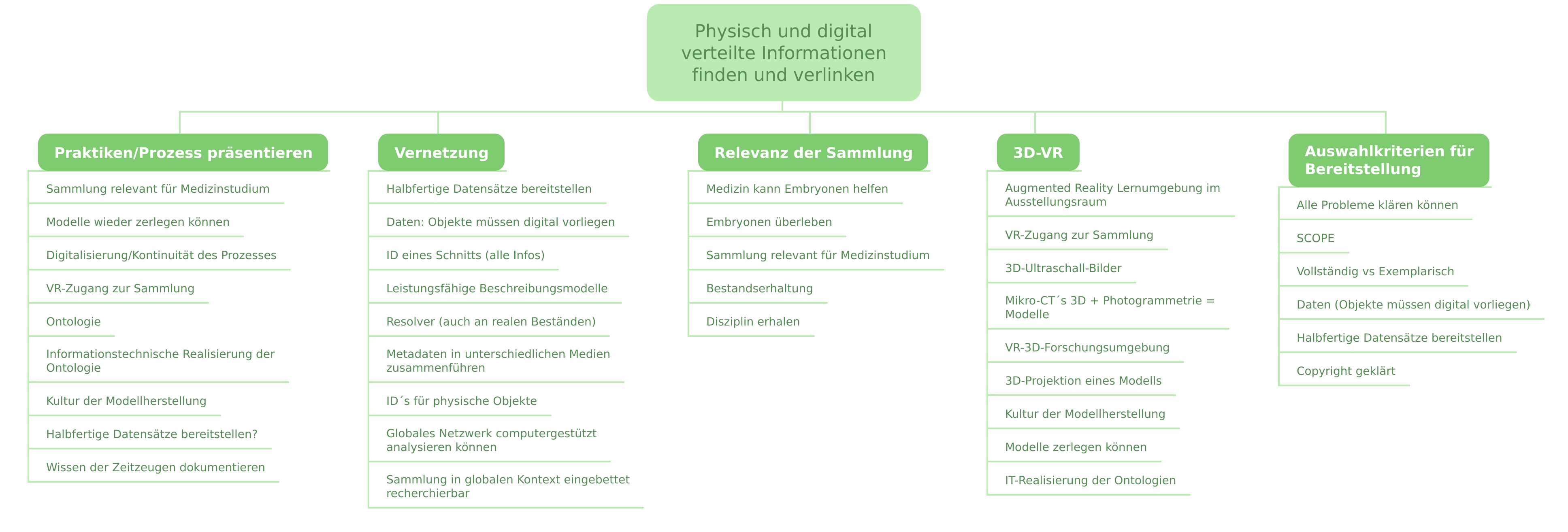
- Wie können physisch und digital verteilte Informationen gefunden und verlinkt werden?
- Wie kann man die digitale Corpusbildung heterogener Objekte und Quellenmaterial unterstützen?
Brainstorming¶
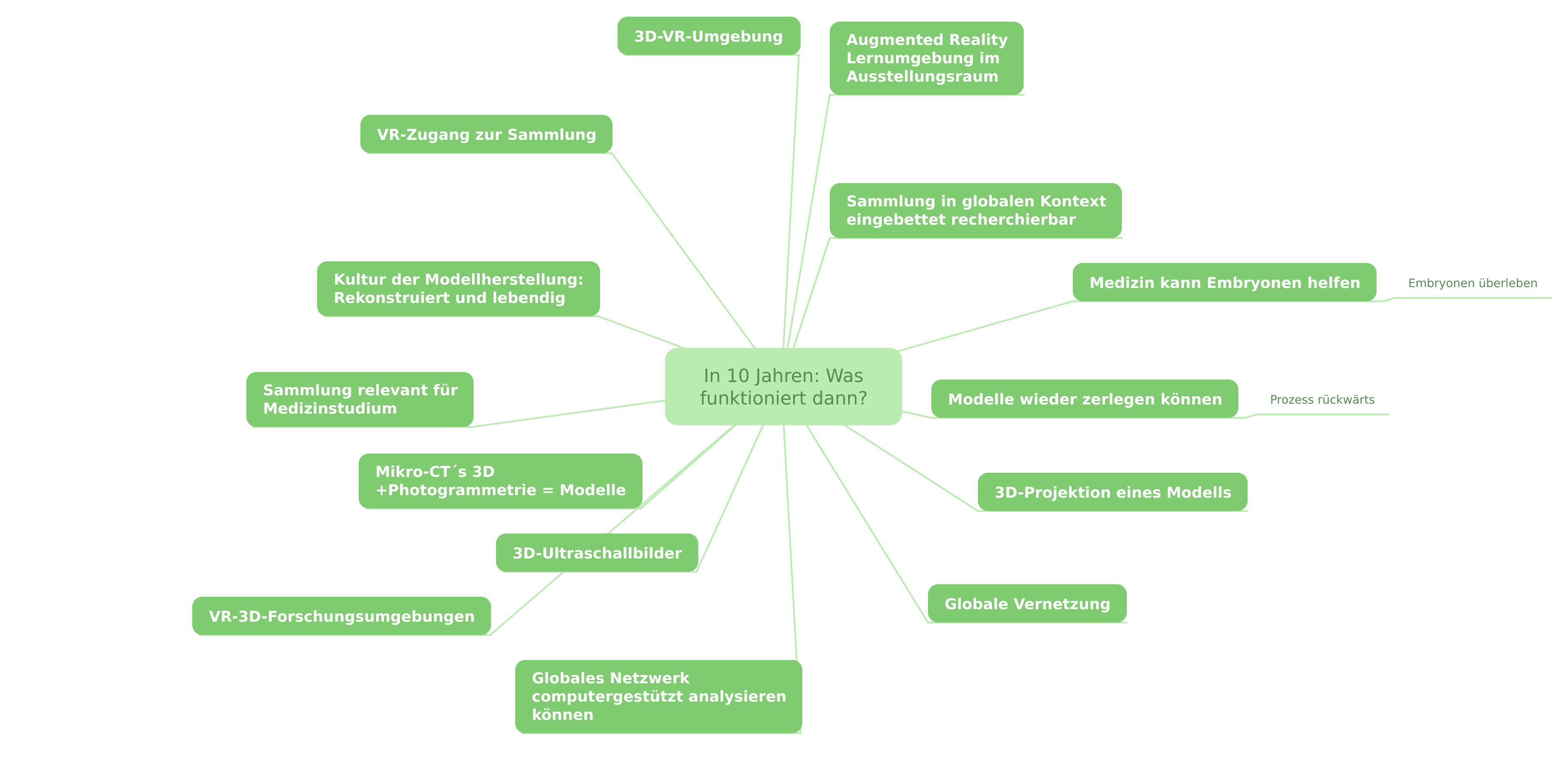
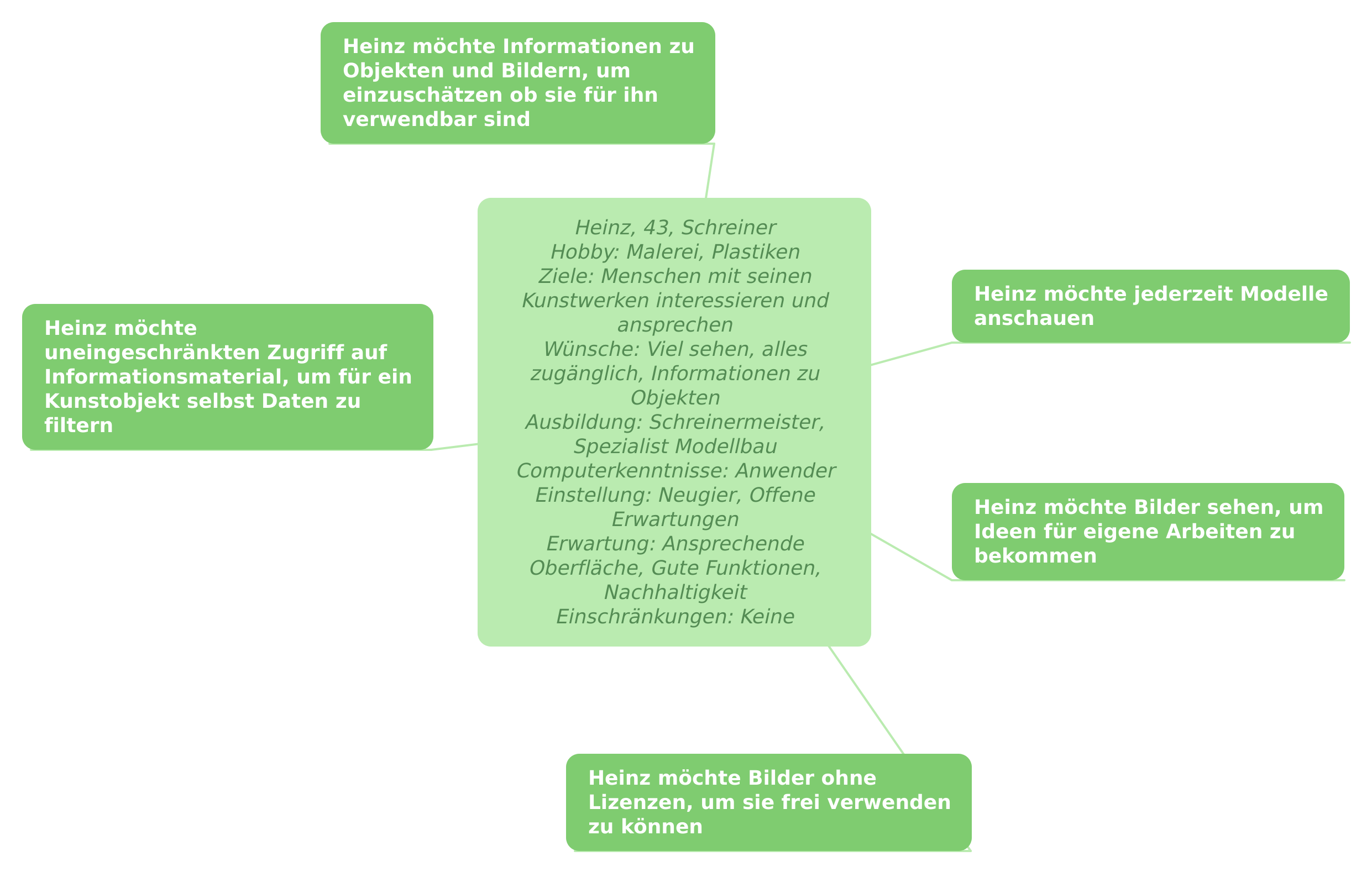
Personae und User Stories¶
Heinz, 43, Schreiner
Erik Episteme
Prof. Dr. Charlotte Carnegie
Bender Bot
Ideensteckbriefe¶
Prototypen¶
Interview¶
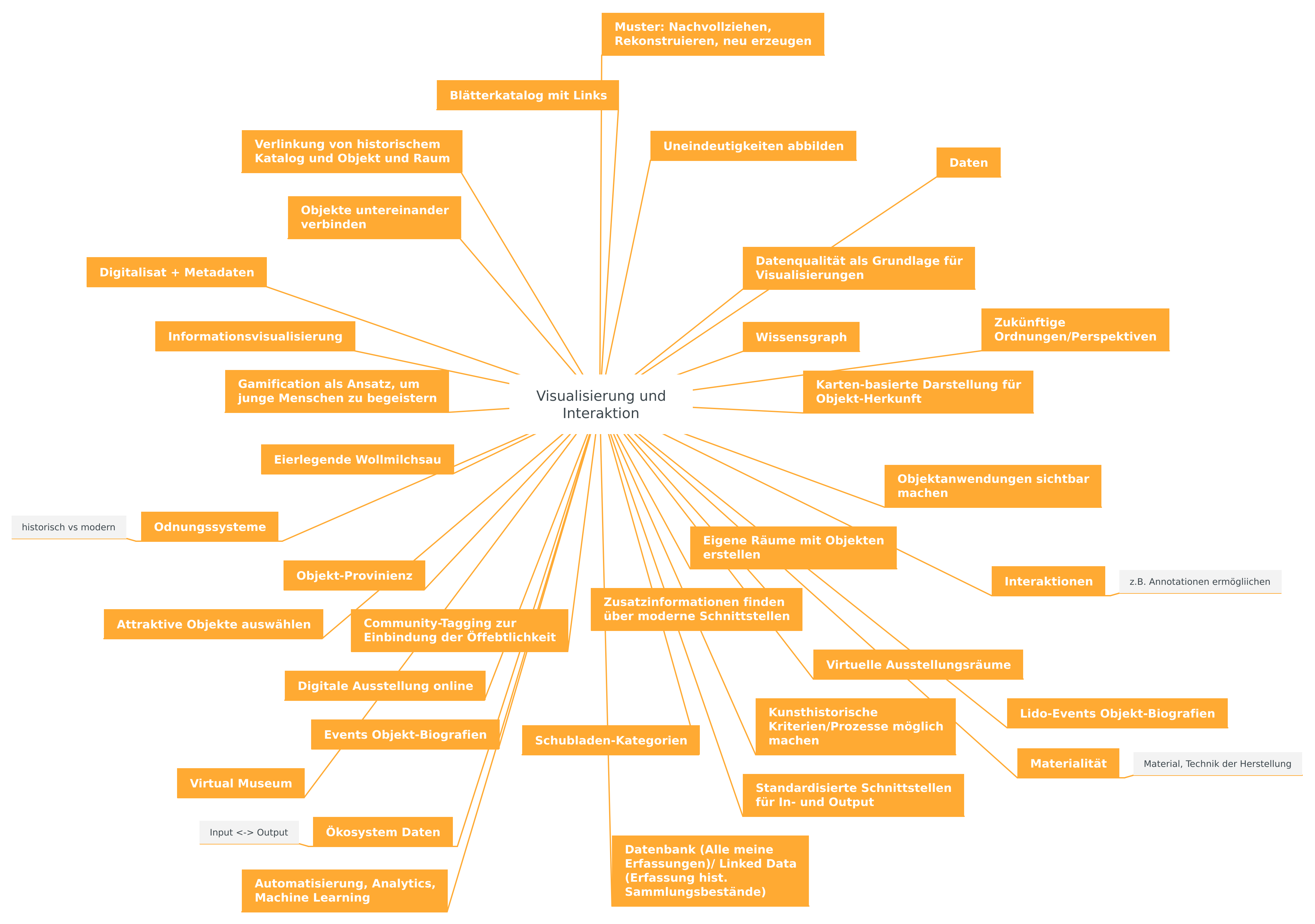
AG3: Visualisierung und Interaktion: Academisches Museum¶

Abbildung 25 Arbeitsgruppe 3












Exemplarische Ausgangslage:¶
Die begonnene digitale Rekonstruktion der historischen Museums-Keimzelle der Universität Göttingen, das Königlich Academische Museum (1773-1840/78), ist bisher nicht mehr als ein Topf strukturierter Beschreibungsdaten-Daten mit Objektfotografien. Immerhin sind sie OpenAccess publiziert und lizenziert. Können diese Daten nützen, um das historische Museum heute wieder museal erfahrbar zu machen?
Schwerpunkt-Fragen:¶
- In welchen digitalen Formen kann ein historischer Sammlungszusammenhang rekonstruiert, erfahrbar und interaktiv gemacht werden?
- Wie kann die Museums-Öffentlichkeit mit Forschungsdaten zu Sammlungsobjekten interagieren?
- Wie kann die Crowd an der Datenqualität mitarbeiten?
Brainstorming¶

Abbildung 26 Brainstorming: Visualisierung und Interaktion
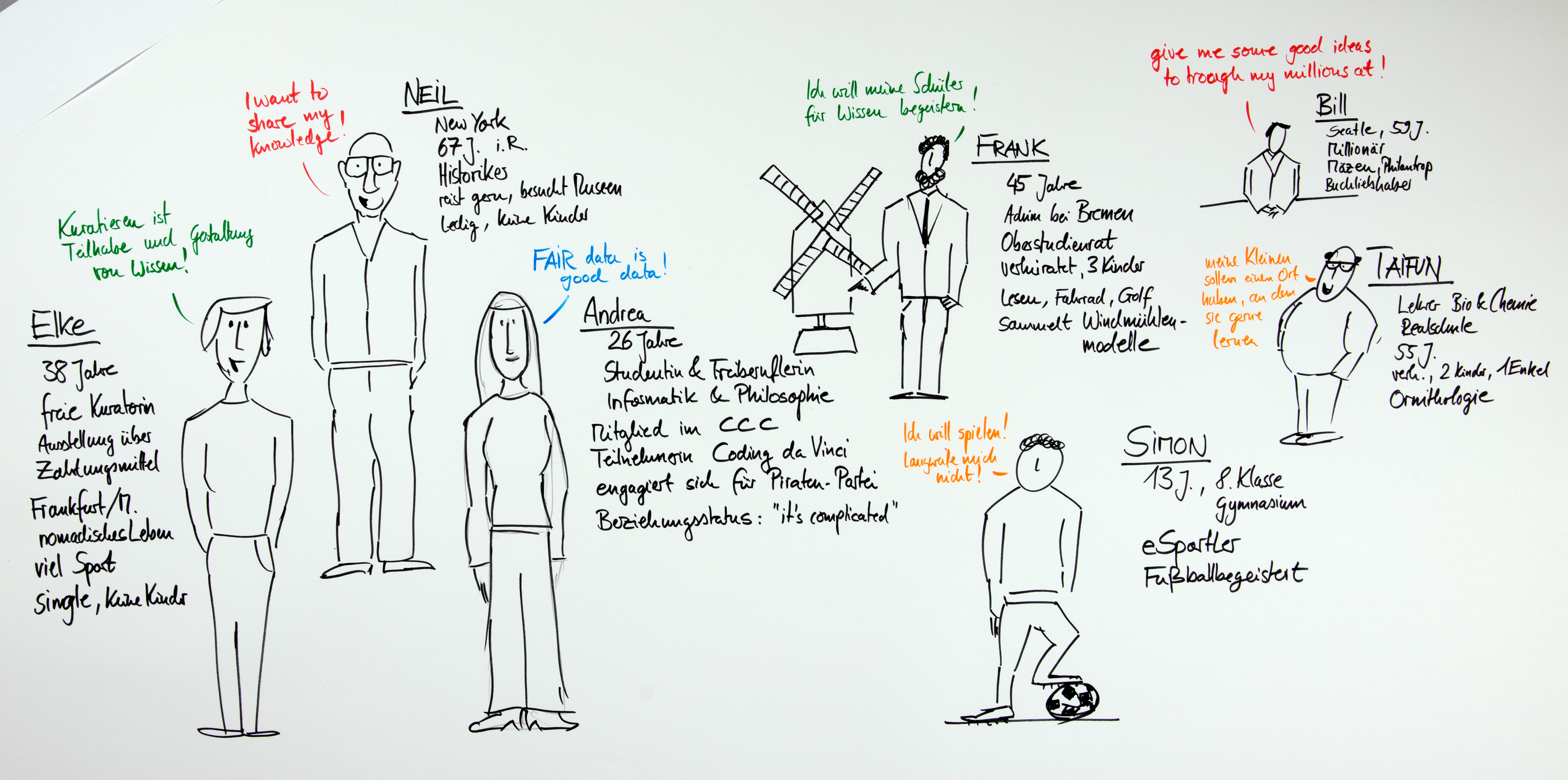
Personae und User-Stories¶
Personae¶

Abbildung 27 Personae AG 3
User-Stories¶
Nutzung/didaktisch
- Ausflug mit Enkel ins Museum
- Kinderbetreuung
- Unterrichtsvorbereitung
- Depotführung
- Vorbereitung Klassenfahrt
- Klassenfahrt
- Bewegte Bilder 3D-Animationen
Datenmanagement
- Homogene Datenstandards
- Datensicherheit
- Entwicklung einer App für Auftraggeber
- Administration der Infrastruktur
- Verknüpfung mit anderen Datenquellen
- Finanzierung der Infrastruktur absichern
- Freier Zugang zu Daten
- Datenkonversion
- Verknüpfung von Metadaten
Soziales
- Freunde finden
- Mitstreiter finden/Kollaboration
- Sichtbarkeit, Anerkennung, “Likes”
- Austausch mit KollegInnen
- Unterstützung durch andere ForscherInnen
Kreativität
- Tag der offenen Tür
- Kreative Gestaltung
- Spaß/Unterhaltung
- Inspiration für eigene Ideen
- Spielen
- Interface gestalten
- Überraschende Ergebnisse/neues Wissen
- Interesse an spektakulären Objekten
- Hackathons
- Raum zum Entspannen und Konzentrieren
- Artist in Residence
- Endlos tiefe virtuelle Welten
- Tolle Bilder, gut Repros, Qualität
- Ein Spiel, das Eltern erlauben, gut finden, mitspielen
Reise
- Bildungsreise
- Stadtspaziergang
- Reisegeschichten
- Bildung
- Reiseplanung
- Familienfreundliche Angebote
Nutzung durch Forschende
- Dissertationen
- Buch schreiben
- Sammlung Kategorisieren
- Referat
- Konzept für Mehrsprachigkeit
- Ähnliche Objekte sammeln und verknüpfen
- Präsentation eigener Erfahrung anreichern
- Sprachliche Merkmale
Suche
- Spurensuche
- Suche von ähnlichen Objekten
- Materialsuche für Vortrag
- Hobby-Wissenschaftler_in sucht
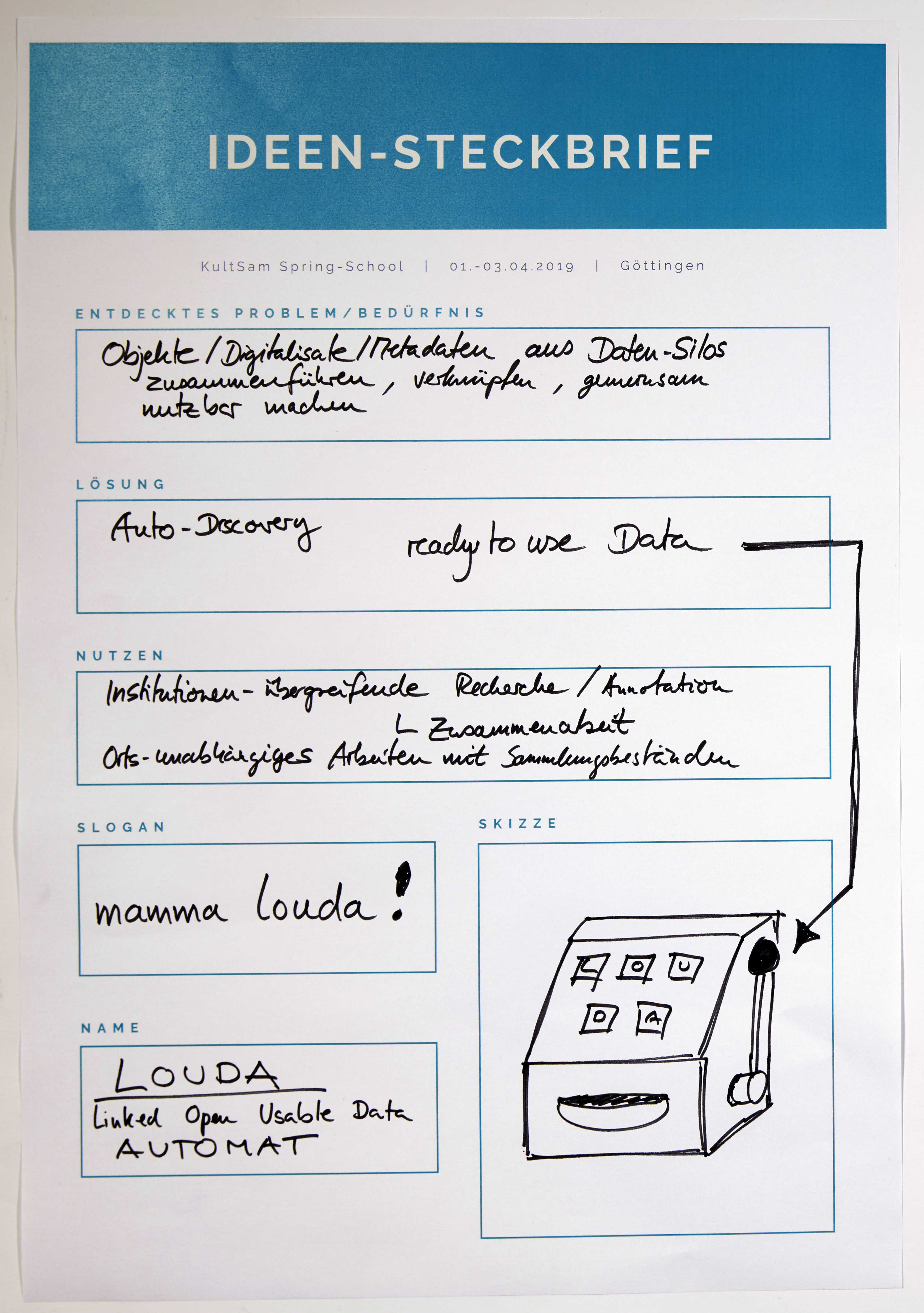
Ideensteckbriefe¶

Abbildung 28 Ideensteckrief: Realistic Prototype

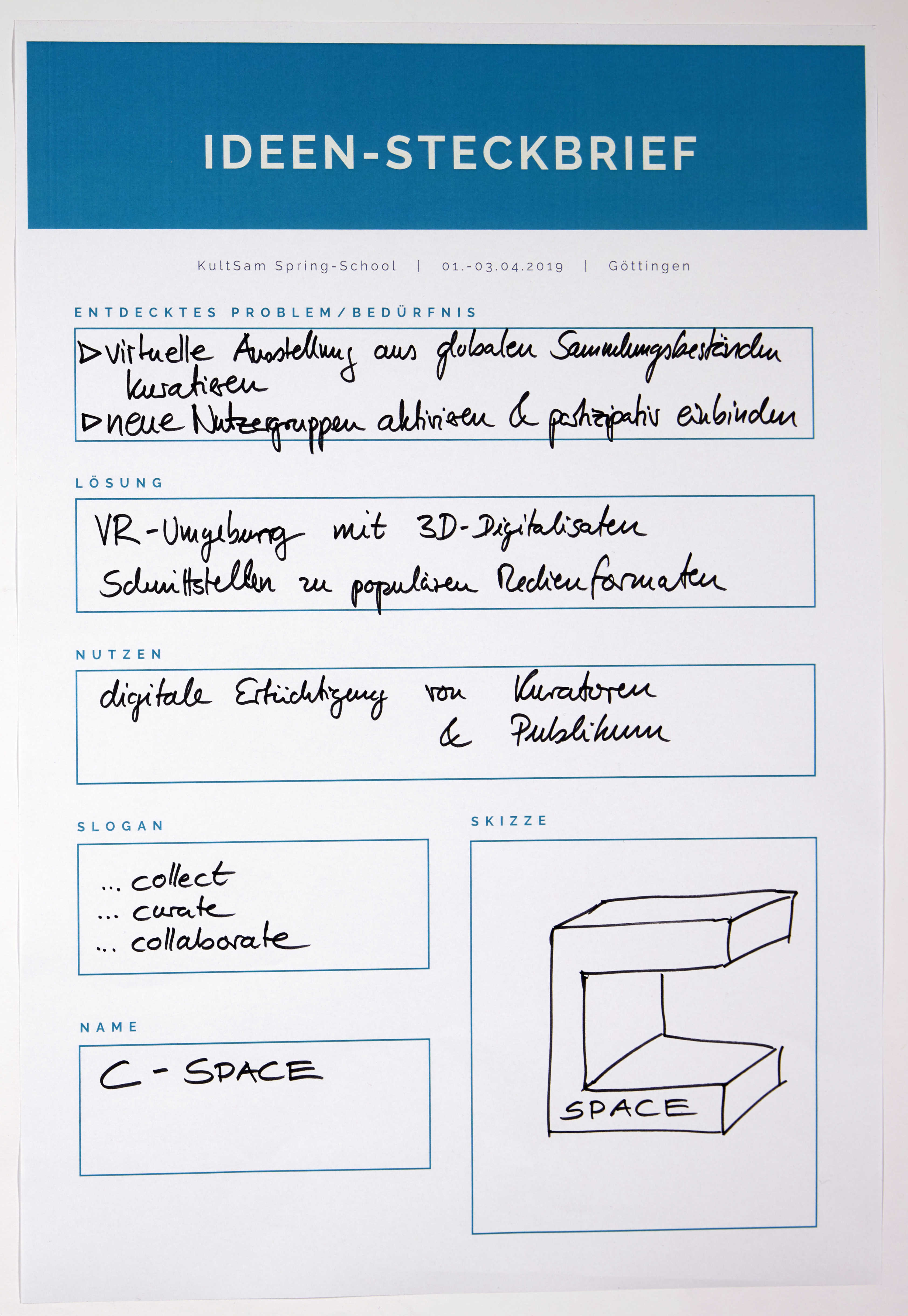
Abbildung 29 Ideensteckbrief: Funky Prototype
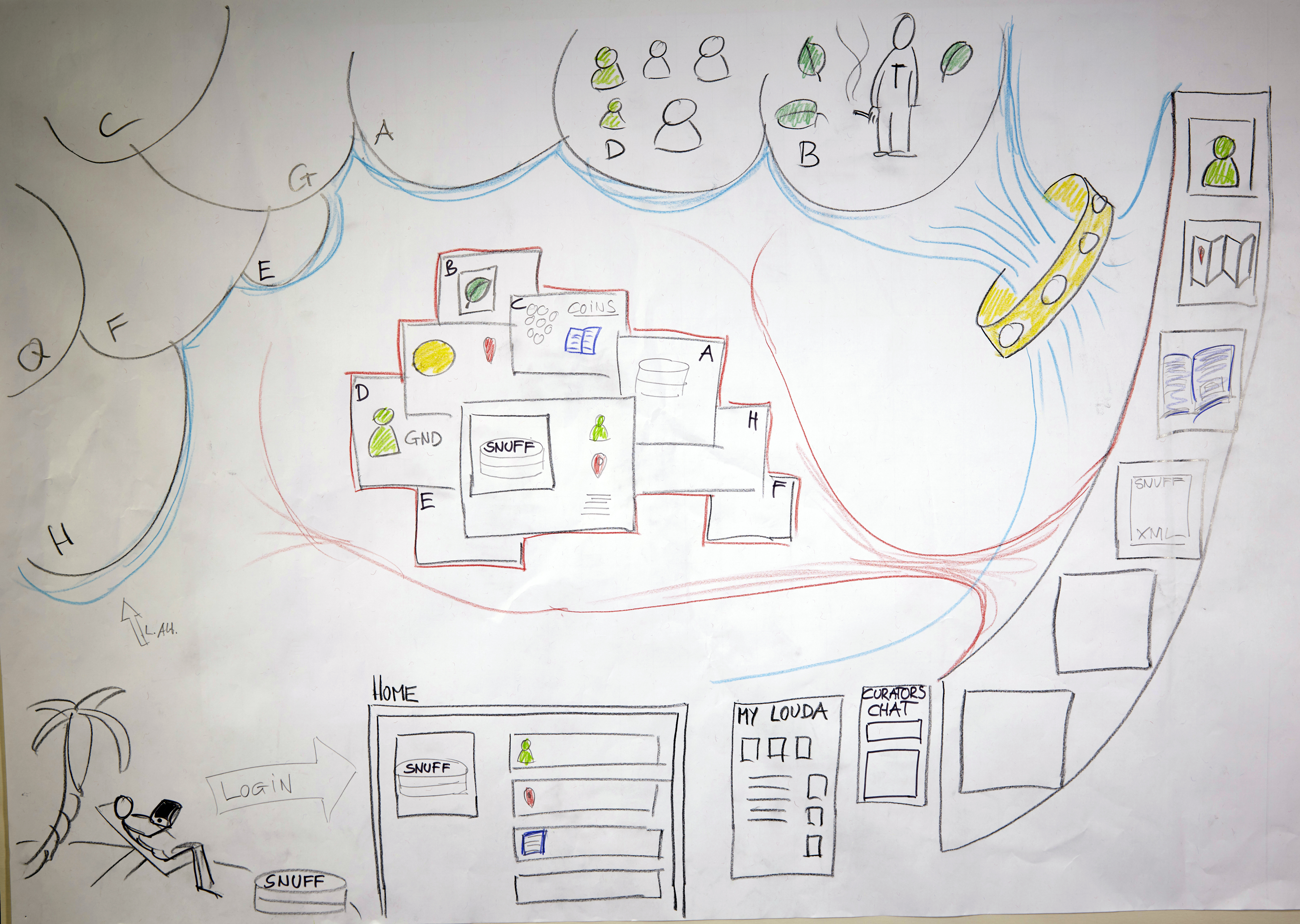
Prototypen¶

Abbildung 30 Realtistic Prototype: Linked Open Usable Data Atomat (Louda)

Abbildung 31 Funky Prototype: Collect, Curate, Collaborate (C-Space)
Interview¶
Präsentationen im Plenum¶
Bibliographie¶
Footnotes
| [1] | Meiners et al.(2015): Participatory Design bei der Erstellung einer Virtuellen Forschungsumgebung für die Geschichtswissenschaften |
| [2] | https://www.gruenderszene.de/lexikon/begriffe/design-thinking?interstitial |
| [3] | Digital Innovation Playbook, http://www.digital-innovation-playbook.de/index.html und Lewrick, Link & Leiffer (2018): Das Design Thinking Playbook. |
| [4] | Angelehnt an: Dark Horse Innovation (2016): Digital Innovation Playbook. Das unverzichtbare Arbeitsbuch für Gründer, Macher und Manager. |
| [5] | Vgl. auch: https://www.usability.de/leistungen/methoden/personas.html |
| [6] | (1, 2, 3) Die Transkriptionen der Interviews wurden zugunsten der Verständlichkeit hinsichtlich Grammatik und Syntax leicht überarbeitet, sind hier also nicht wortgetreu wiedergegeben. |
Impressum¶
Georg-August-Universität Göttingen Wilhelmsplatz 1 37073 Göttingen T 0551 39-0 pressestelle@uni-goettingen.de
Die Georg-August-Universität Göttingen ist eine Körperschaft des öffentlichen Rechts. Sie wird durch die Präsidentin Prof. Dr. Ulrike Beisiegel gesetzlich vertreten.
Zuständige Aufsichtsbehörde: Georg-August-Universität Göttingen Stiftung Öffentlichen Rechts, Stiftungsausschuss Universität (§§ 59 Abs. 2, 60 Abs. 2 Satz 2 Nr. 7, 60 a Abs. 1 NHG), Wilhelmsplatz 1, 37073 Göttingen
Inhaltlich verantwortlich:
Karsten Heck (Referent für Sammlungsmanagement) Digitalisierung und Datenbanken Telefon: +49-551-39-20739 E-Mail: heck@kustodie.uni-goettingen.de Zentrale Kustodie Weender Landstraße 2 37073 Göttingen
Regine Stein (Stellv. Abteilungsleiterin Abt. Forschung und Entwicklung) Telefon: +49-551-39-25826 Email: stein@sub.uni-goettingen.de SUB Göttingen Papendiek 14 37073 Göttingen
Datenschutzhinweis¶
Wir weisen darauf hin, dass die Datenübertragung im Internet (z. B. bei der Kommunikation per E-Mail) Sicherheitslücken aufweisen kann. Ein lückenloser Schutz der Daten vor dem Zugriff durch Dritte ist nicht möglich.
Der Nutzung von im Rahmen der Impressumspflicht veröffentlichten Kontaktdaten durch Dritte zur Übersendung von nicht ausdrücklich angeforderter Werbung und Informationsmaterialien wird hiermit ausdrücklich widersprochen. Die Betreiber der Seiten behalten sich ausdrücklich rechtliche Schritte im Falle der unverlangten Zusendung von Werbeinformationen, etwa durch Spam-Mails, vor.
Server-Log-Files
Der Provider der Seiten erhebt und speichert automatisch Informationen in so genannten Server-Log-Files, die Ihr Browser automatisch an uns übermittelt. Dies sind:
- Browsertyp und Browserversion
- verwendetes Betriebssystem
- Referrer URL
- Hostname des zugreifenden Rechners
- Uhrzeit der Serveranfrage
Diese Daten sind nicht bestimmten Personen zuordenbar. Eine Zusammenführung dieser Daten mit anderen Datenquellen wird nicht vorgenommen. Wir behalten uns vor, diese Daten nachträglich zu prüfen, wenn uns konkrete Anhaltspunkte für eine rechtswidrige Nutzung bekannt werden.
YouTube
Unsere Website nutzt Plugins der von Google betriebenen Seite YouTube. Betreiber der Seiten ist die YouTube, LLC, 901 Cherry Ave., San Bruno, CA 94066, USA. Wenn Sie eine unserer mit einem YouTube-Plugin ausgestatteten Seiten besuchen, wird eine Verbindung zu den Servern von YouTube hergestellt. Dabei wird dem YouTube-Server mitgeteilt, welche unserer Seiten Sie besucht haben. Wenn Sie in Ihrem YouTube-Account eingeloggt sind ermöglichen Sie YouTube, Ihr Surfverhalten direkt Ihrem persönlichen Profil zuzuordnen. Dies können Sie verhindern, indem Sie sich aus Ihrem YouTube-Account ausloggen. Weitere Informationen zum Umgang von Nutzerdaten finden Sie in der Datenschutzerklärung von YouTube unter: https://www.google.de/intl/de/policies/privacy
Quelle: e-recht24.de
Anbieter¶
Anbieter dieser Internetpräsenz ist im Rechtssinne die Georg-August Universität Göttingen (siehe Impressum).